فضای سفید چیست و چگونه از آن در طراحی وب سایت استفاده کنیم؟

فضای سفید چیست و چگونه از آن در طراحی وب سایت استفاده کنیم؟
فضای سفید یکی از عناصر ضروری برای طراحی سایتهای مختلف بهشمار میرود. این فضا معمولاً برای هدردادن فضای با ارزش صفحه نمایش مورداستفاده قرار میگیرد. البته این موضوع بهعنوان اتلاف فضا در نظر گرفته نمیشود. این موضوع به اندازهٔ محتوای سایتها اهمیت دارد.
استفاده از فضاهای سفید برای وب سایتها باعث میشود تا یک رابط کاربری متعادل ایجاد شود. این رابط کاربری متعادل یعنی وب سایت شما دارای محتوایی با امکان خواندن راحت بوده و این فضا روی افرادی که از سایت شما بازدید میکنند تأثیر نداشته باشد. برای آشنایی بیشتر شما با این مبحث، ما موضوع این مطالب را به معرفی فضای سفید اختصاص دادهایم.
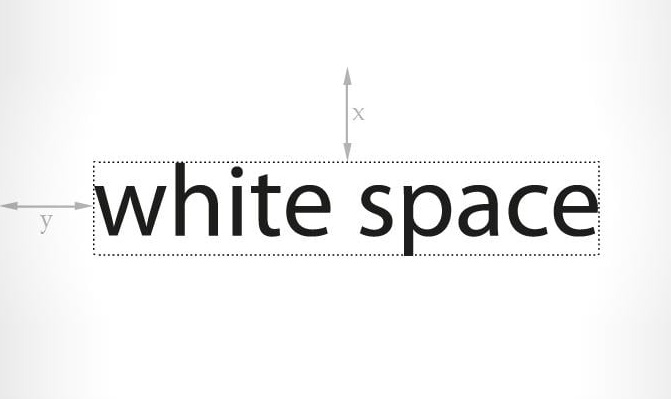
فضای سفید چیست؟
فضاهای سفید را با نام فضای باز و فضای منفی نیز میشناسند. این فضا درواقع به فضایی گفته میشود که بین عناصر یک صفحه باقی میماند. فضاهای سفید توانایی پوشش عناصر مختلف نظیر فاصلهٔ خطوط، فضای اطراف متن و تصاویر و غیره را دارد. برای درک بهتر این فضا آن را بهعنوان چسبی در نظر بگیرید که بین فضاهای موزائیکها قرار گرفته و آنها را به هم وصل میکند.
به عبارتی اگر این فضا در طراحی وب سایت وجود نداشته باشد، کلیت سایت شما کاملاً بهم ریخته و بدون ساختار به نظر میرسد. این فضا قابلیت این را داشته تا بتواند یک طراحی را بهخوبی در کنار یکدیگر قرار داده و یک خروجی ایدهآل را ارائه میدهد. در یک کلام کلیتر میتوان گفت که شما برای داشتن یک طراحی خوب به فضاهای سفید نیاز دارید.
انواع فضای سفید
فضاهای سفید در طراحی سایت به دو دستهٔ میکرو و ماکرو تقسیم میشوند. هر یک از این دو فضا میتوانند با هدفهای متفاوتی مورد استفاده قرار بگیرند. منظور از فضاهای سفید میکرو، فضایی است که در اطراف عناصر کوچکتر در یک صفحه نظیر متن وجود دارد. از این فضا برای اینکه بتوانند خوانایی وب سایت را بالا ببرند، استفاده میکنند. هر تغییری در فضای میکرو بهوجود آید، روی خوانایی متن تأثیر دارد.
در مقابل، فضاهای ماکرو فضاییهای بزرگتر در یک وب سایت هستند. شما با بهکار بردن فضای سفید ماکرو در طراحی وب سایت خود، میتوانید افزایش بازدیدکنندگان و سازماندهی محتوا را تجربه کنید.
کاربرد فضای سفید در طراحی سایت
همانطور که در بخشهای قبل اشاره کردیم، استفاده از فضاهای سفید میتواند برای سایت شما بسیار مفید باشد. از این فضا میتوان به دلایل مختلف استفاده کرد و برای طراحی وب سایتهای مختلف کاربرد دارد. از مهمترین کاربردهای این فضا میتوان به موارد زیر اشاره کرد:
-
بهبود خوانایی متن
متنی که در طراحی سایتها قرار میگیرد اگر فاصلهٔ کمی داشته باشد، بسیار بهم ریخته به نظر میرسد و بازدیدکننده بهراحتی نمیتواند آن را بخواند. درمقابل اگر متنها از هم فاصله زیادی داشته باشند، خواننده نمیتواند بهخوبی ارتباط برقرار کند.
حال اگر یک مخاطب با چنین مشکلاتی مواجه شود و شما برای استفادهٔ آسان از محتوای خود اقدامی نکنید، مخاطب خود را از دست میدهید. بهکار بردن درست و اصولی فضاهای سفید برای طراحی سایتها، موجب شدهاست تا امکان خوانایی متن ۲۰ درصد بالا رود.
-
سازماندهی محتوا
قانون مجاورت بیان میکند که انسان چگونه میتواند عناصر بصری را درک کند. فضاهای سفیدی که بین محتوای سایت شما قرار میگیرد، میتواند یک نشانهٔ بصری باشد و به مخاطب شما رابطهٔ بین عناصر مختلف محتوا را نمایش دهد. شما با بهکار بردن این فضا برای اشیا، میتوانید بهخوبی آنها را دستهبندی کرده و آنها را به شکلی متناسب تقسیمبندی کنید.
-
ایجاد تمرکز و تأکید
وجود یک رابط کاربری میتواند تأثیر زیادی روی دیدگاه مخاطبان و بازدیدکنندگان داشته باشد. چنین رابط کاربری باعث شدهاست تا مخاطب گیج شود و فرد نتواند پیام اصلی محتوای شما را دریافت کند. شما باید چنین حواسپرتیهایی را حذف کنید تا بتوانید پیام خود را بهخوبی به مخاطب انتقال دهید. هرچقدر اطراف اشیا فضای سفید بیشتری وجود داشته باشد، بهتر میتواند مخاطب را جذب کند.
-
ساختاردهی محتوا
یکی دیگر از کاربردهای مهم این فضا ساختار دهی محتواست. در صورتی که از این فضا بهصورت درست و اصولی استفاده کنید، بهخوبی میتوانید توجه را از یک عنصر به عنصر دیگر منتقل کنید. برای ساختاردهی محتوا، یک فرمول رایج وجود دارد که آن فرمول را با نام طرح شکل میشناسند. بهعلاوه شما میتوانید از یک طرح نامتقارن نیز بهره ببرید.
این بدان معناست که این طرح نامتقارن روی عنصر خاصی تأکید داشته و آن را با شکل جالبتری به کاربران نمایش میدهد. طرح متقارن میتواند یکی از بهترین گزینهها برای هدایت تمرکز به عنصر خاصی باشد.
بهترین روشها برای استفاده از فضای سفید در طراحی سایت
تفاوتی نمیکند که شما بخواهید یک سایت را از ابتدا طراحی کنید یا اینکه یک قالب را سفارشی کنید، در هر صورت شما میتوانید بهترین روشها را برای بهکار بردن فضای سفید استفاده کنید. استفادهٔ درست از فضاهای میکرو و ماکرو، به شکل قابل توجهی روی افزایش بازدیدها از سایت شما تأثیرگذار خواهد بود.
ما در ادامه برخی از بهترین روشها برای بهکار بردن فضاهای سفید را به شما معرفی میکنیم:
-
زیادهروی نکنید
همانطور که اشاره کردیم، استفادهٔ درست از فضاهای سفید میتواند تأثیر مثبتی روی وب سایت شما داشته باشد. اما استفادهٔ بیش از حد از آن میتواند تأثیرات عکس داشته باشد، بنابراین بهترین روش برای بهکار بردن این فضا این است که آن را در اندازهای درست و اصولی بهکار ببرید. فضای بهکاررفته نباید بهگونهای باشد که موجب حواسپرتی مخاطب شود.
-
مدیریت سلسله مراتب بصری با استفاده از فضای سفید
سلسله مراتب بصری یک سایت به مسیری اشاره دارد که چشم بازدیدکننده آن را دنبال میکند. در صورتی که در وب سایت شما طرحبندیهای نامرتبی بهکار رفته باشد، موجب سردرگمی بازدیدکنندگان شده و آنها نمیتوانند بهخوبی روی عناصر مختلف تمرکز کنند.
بهترین روش برای استفاده از فضای سفید، این است که آن را بهگونهای بهکار ببرید تا سلسه مراتب بصری بهصورت تمیز و شفاف باشد. درنهایت این کار موجب میشود تا اعتماد کاربران افزایش یابد.
جمعبندی
فضای سفید یکی از ایدهها و طرحهایی بوده که برای طراحی سایتهای مختلف بهکار میرود. این فضا اگر بهدرستی مورداستفاده قرار بگیرد، میتواند مخاطبان زیادی را جذب کرده و بازدید سایت شما را افزایش دهد، بنابراین پیشنهاد میشود اگر میخواهید بازدید سایت خود را بالا ببرید، از این طرح استفاده کنید.
#توجه: این مطلب یک رپرتاژ تبلیغاتی بوده و محتوای آن توسط تبلیغ دهنده تهیه و نگارش شده است.
gsxr مسئولیتی در قبال محتوای تبلیغاتی ندارد.
AD